Дія без бар’єрів: головна сторінка порталу Дія тепер відповідає всім стандартам доступності

Дія стає доступнішою. Ми прагнемо, щоб користуватися Дією було так само просто, як замовити каву, — швидко, інтуїтивно та без зайвих перешкод. Саме тому ми вдосконалюємо портал, щоб кожен міг знайти потрібну інформацію і скористатися послугами без жодних бар’єрів.
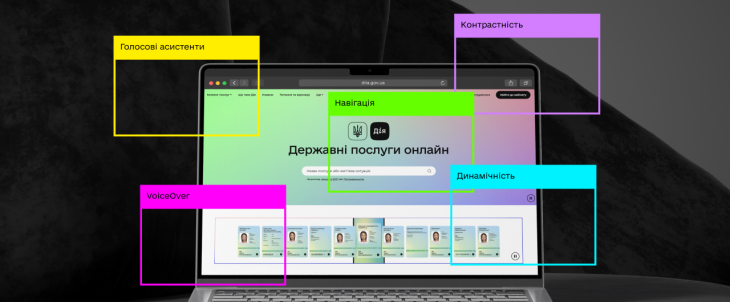
Перший крок — оновлення публічної частини порталу Дія: каталогу послуг, новин, відповідей на популярні запитання. Фахівці Центру компетенцій із цифрової доступності при Дії проаналізували сторінку та внесли важливі зміни.
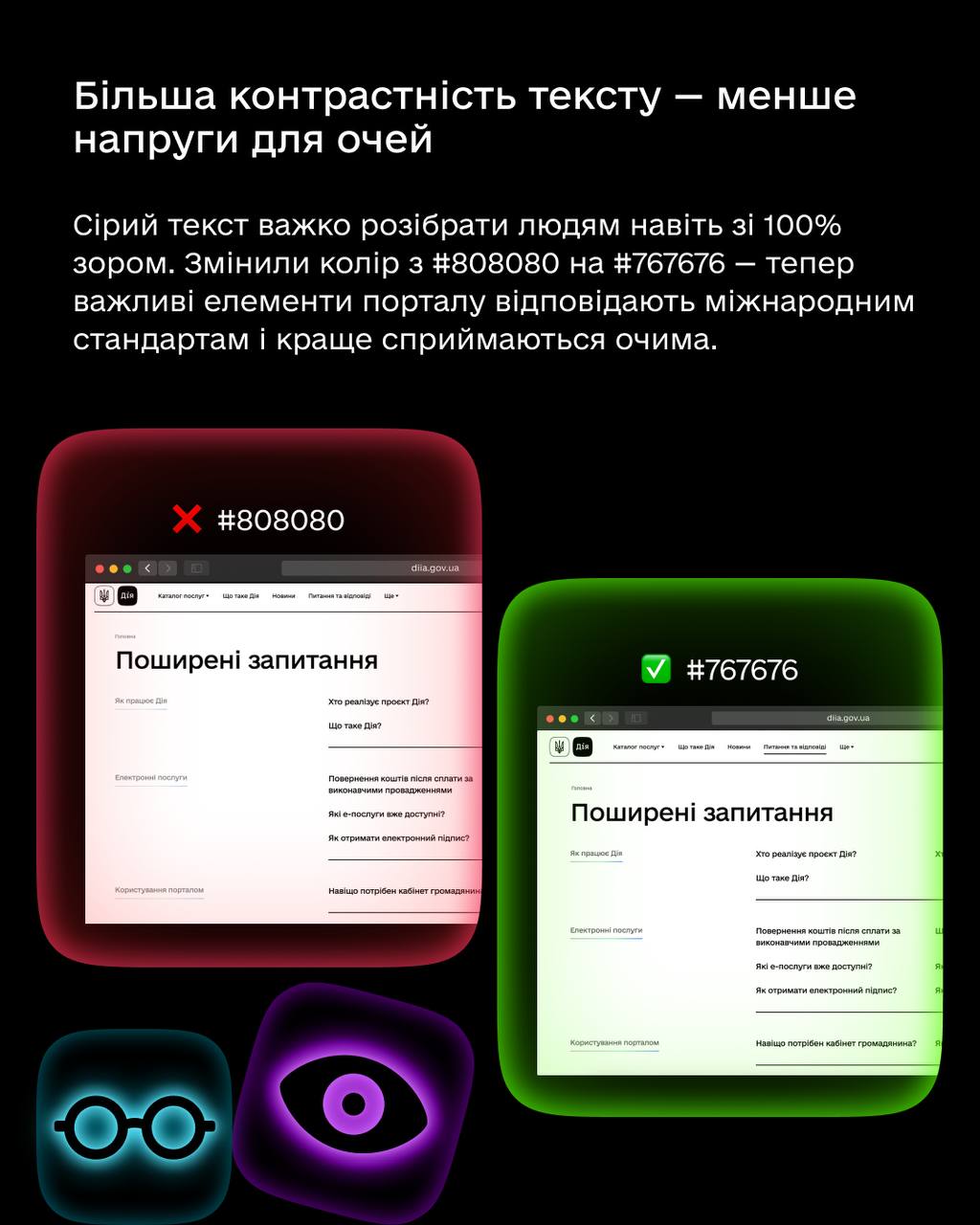
Додали контрастність
Одна з поширених проблем доступності — недостатня контрастність тексту відносно фону. Через це людям із порушеннями зору складніше сприймати інформацію.
Раніше елементи «Як працює Дія», «Електронні послуги», «Користування порталом» та інші мали контрастність 3,94:1 (колір #808080 у HEX-форматі). Однак за стандартами доступності цей показник має сягати щонайменше 4,5:1.
Ми виправили це: текст став значно помітнішим — його колір оновлено до #767676, відповідно до вимог доступності.

Додали альтернативні тексти до зображень
Альтернативний текст — короткий опис зображення. Його основна мета — пояснити людям із порушеннями зору, що зображено на картинці. Альтернативний текст додається в спеціальне поле під час публікації. Його не видно на самій публікації, але його озвучують скринридери — програми, що читають вміст екрана. Наприклад, VoiceOver чи NVDA. Завдяки альтернативному тексту людина отримує опис зображення та розуміє його зміст.
Відтепер на публічній частині порталу Дія зображення мають альтернативний текст.
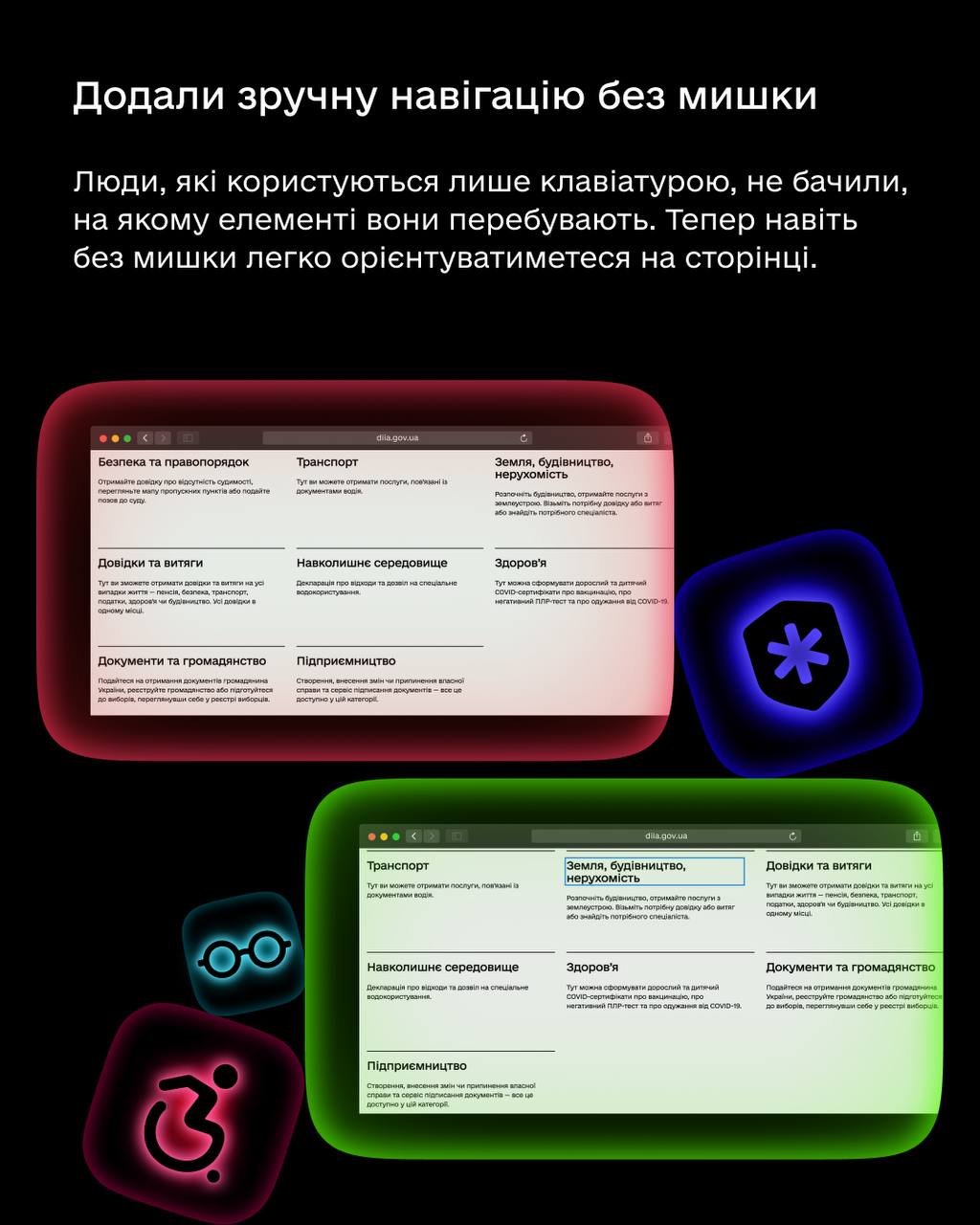
Додали маркування фокусу
Маркер фокусу допомагає користувачам бачити, який елемент на сайті зараз активний. Особливо тим, хто керує діями за допомогою клавіатури. Без маркування орієнтуватися на сторінці складніше. Тож маркер фокусу — додано.
Анімацію тепер можна зупинити
За стандартами цифрової доступності візуальний контент не має мерехтіти більш ніж тричі за секунду, щоб уникнути ризику епілептичних нападів. Тепер користувачі можуть контролювати анімацію, адже ми додали можливість поставити її на паузу.
Оновили визначення основної мови сторінки сайту
Це спеціальний параметр, який розробники задають у коді сторінки, щоб правильно визначати мову контенту. Часто на українських сайтах можна побачити, що в коді для визначення мови сторінки розробники ставлять позначку lang="ua". Так було раніше й на сторінці Дії. Однак це помилка: "UA" — це код країни Україна, а не мови. Відповідно до стандартів, правильний код української мови — "uk", а не "ua". Тому правильно зазначити так: lang="uk".
Завдяки правильному коду скринридери коректно обирають синтезатор мовлення, а голосові асистенти, як-от Siri або Google Assistant, краще взаємодіють із сайтом, адже правильно розпізнають мову.
Додаткові покращення:
– Повна підтримка навігації за допомогою клавіатури — для тих, хто не користується мишкою.

– Коректне відображення на смартфонах у будь-якій орієнтації екрана.
– Адаптація при збільшенні масштабу до 200%.
– Усі кнопки отримали належні текстові мітки для зручності користувачів — це важливо для скринридерів. Якщо кнопка не має текстової мітки, то користувач зі скринридером буде чути просто «кнопка». Якщо кнопка має текстову мітку «Переглянути», то користувач зі скринридером буде чути «Переглянути кнопка».
Якщо сайт зручний, ним користуються всі — і не помічають жодних бар’єрів. Ми вже зробили перший крок до повної відповідності Дії всім стандартам цифрової доступності, і рухаємося далі!

Цифрова доступність порталу Дія покращується завдяки аудитам і рекомендаціям Центру компетенцій із цифрової доступності. Центр створено Міністерством цифрової трансформації України спільно з Програмою розвитку ООН в Україні в межах «Проєкту підтримки Дія», що впроваджується за підтримки Уряду Швеції.
Останні новини
ви можете вільно користуватися ним.
цей браузер
- Windows
цей браузер
- Mac OS
